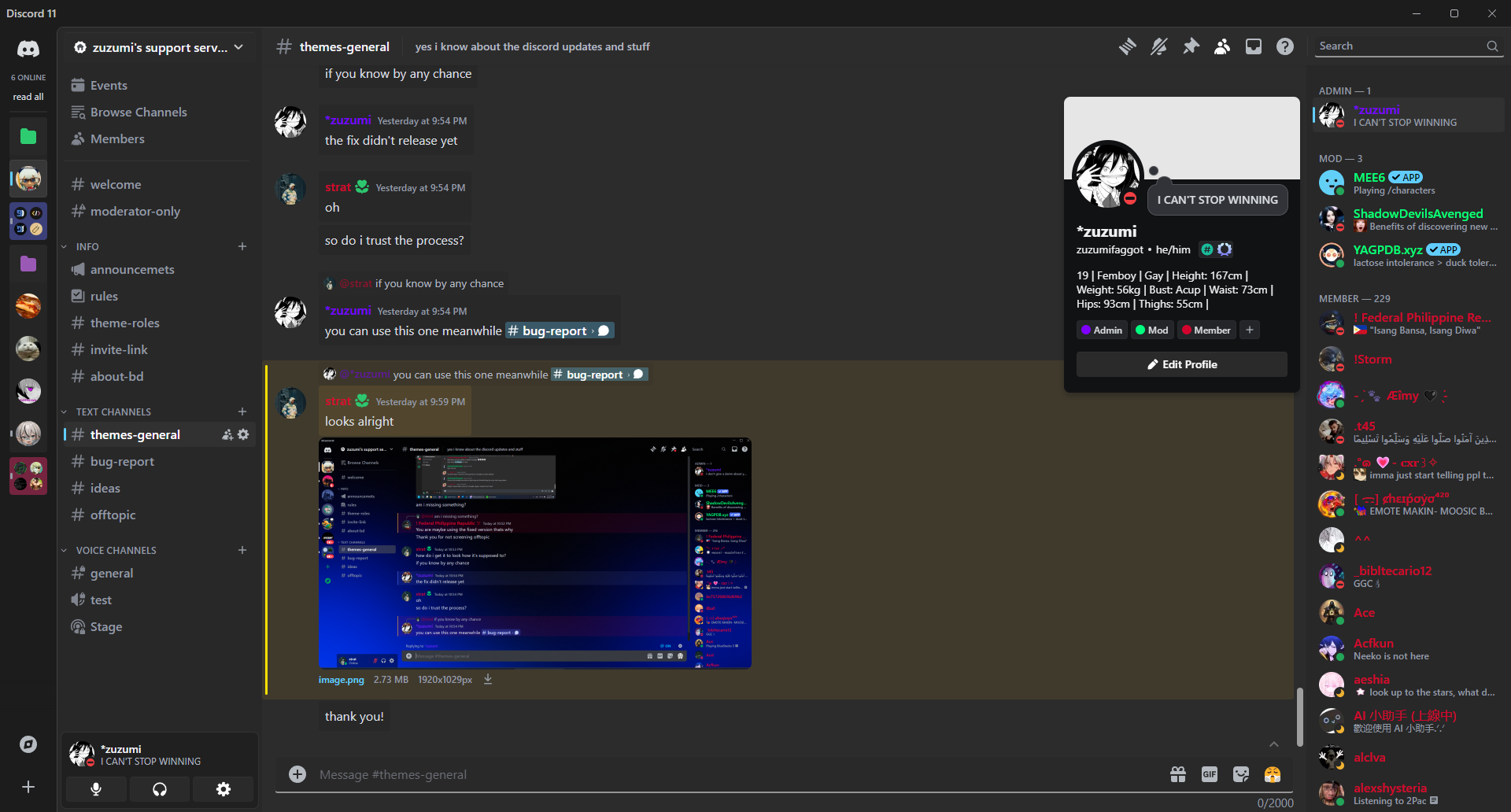
A theme based on Windows 11's UI - by zuzumi
Special thanks to Agentseed for maintaining the theme while I wasn't here
-
Discord 11
- Windows 11 UI
-
Install
- Third party Discord clients
- UserStyle (Stylus, Stylish etc.)
- Screenshots
- Customization
- Used Addons
You can find all the values of Windows 11's UI here
- BandagedBD
- Install from https://betterdiscord.app/theme/Discord%2011
- Goosemod, Powercord, Replugged
- Go to Settings > Plugins > Custom CSS
- Copy Discord11.theme.css contents and paste into the input box
- Open https://github.com/zuzumi-f/Discord-11/raw/main/Discord11.user.css
- Customize for your needs and click install
Note: You need to enable CSP patching from your extension's settings, and make sure you don't have anohter extension that patches CSP. Otherwise theme won't work.
You need to add the following CSS to the theme's CSS for it to work. Check here for how customize the CSS.
/* HSL on Top */
#app-mount .guilds_a4d4d9 [class*=expandedFolderBackground] {
border-radius: var(--winrad2) !important;
left: calc(var(--server-size)/2) !important;
}
#app-mount .guilds_a4d4d9 .wrapper_fd07a3 {
height: auto !important;
width: 0px !important;
top: calc(-50% + 1px) !important;
margin-left: 0px !important;
}
#app-mount .guilds_a4d4d9 [class*=pill] span {
border-radius: 1.5px !important;
}
#app-mount .listItem_c96c45 {
width: fit-content !important;
margin: 0 12px 6px !important;
}
.tutorialContainer_c96c45 + .listItem_c96c45 {
position: fixed !important;
}
#app-mount .base_a4d4d9 {
border-left: none;
border-top-left-radius: 0px;
}-
Fluent Icons by Stickfab
-
Emoji Replace by DevilBro
-
FriendsGrid by CorellanStoma
-
BearableInbox by Disease